Зарождение дизайна в Советском Союзе

«Баухауз»— первая школа художественного конструирования

«Веркбунд» и первый дизайнер Петер Беренс

Становление дизайна

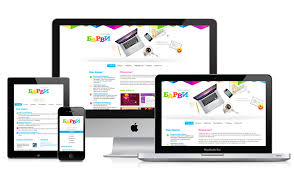
Адаптивный дизайн

С развитием индустрии мобильных телефонов, планшетов и коммуникаторов, разработчиками web-сайтов и сервисов было принято решение об оптимизации своих творений не только под разрешения мониторов. Теперь пользователи разделились на две категории: тех, кто выходит в интернет с помощью стационарного компьютера, и тех, кто совершает свое путешествие по сети, используя гаджеты. Ежедневно растущий процент пользователей, которые просматривают различные сайты с нетбуков и коммуникаторов, подталкивает дизайнеров, программистов и верстальщиков создавать сайты, доступные с любого вида устройств и корректно отображаемые на них. Т.е. создавать адаптивные сайты.
Резиновый дизайн

Веб-дизайн является одной из основных стадий в процессе разработки сайта, которая включает в себя создание наглядной зрительной части любого интернет-проекта. Каждому из 3-ех существующих видов дизайна присущ ряд своих минусов и плюсов. Какой выбрать, конечно же, каждый вправе решать сам.
Резиновый дизайн – это тот дизайн, в котором ширина одной или нескольких ячеек определяется в процентном соотношении от ширины окна.
Фиксированный дизайн

Термином «фиксированный дизайн», как правило, пользуются для обозначений макета странички, который создан на основе слоев указанной ширины. Выбор ширины ориентирован на определенное разрешение монитора пользователя. Например, для разрешения 1024х768 пикселей размер таблицы рекомендуется брать не более 1 тыс. пикселей. Данная ширина получится за счет вычитания из значения ширины – 1024 вертикальной полоски прокрутки и границ окна данного браузера.






