Фиксированный дизайн

Термином «фиксированный дизайн», как правило, пользуются для обозначений макета странички, который создан на основе слоев указанной ширины. Выбор ширины ориентирован на определенное разрешение монитора пользователя. Например, для разрешения 1024х768 пикселей размер таблицы рекомендуется брать не более 1 тыс. пикселей. Данная ширина получится за счет вычитания из значения ширины – 1024 вертикальной полоски прокрутки и границ окна данного браузера. Для пользователей сайт, который построен на макете фиксированного дизайна, будет отображен корректно, но есть один нюанс – при больших разрешениях образуется слишком много пустого невостребованного места. Наиболее широкую популярность среди пользователей мировой паутины имеет разрешение 1024×768, поэтому разработчики всех сайтов, как правило, ориентируются на него, используя ширину слоев от 900 до 1000 пикселей.
При использовании фиксированного дизайна блок с материалом расположен обычно по центру экрана или у левого края. Последний вариант является более предпочтительным, т.к. тогда широкие поля становятся не такими заметными при больших разрешениях монитора.
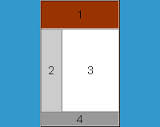
1 — название сайта;
2 — представлен левый слой, который обычно включает в себя элементы навигации;
3 — это правый слой, который содержит информационное содержание страницы;
4 — так называемый «подвал», т.е. самый низ веб-странички, в котором, как правило, размещается контактная информация и различные кнопки.
Итак, табличный или фиксированный дизайн – это дизайн, в котором ширина рисунка или столбца оговорены точно и конкретно и заданы в пикселях. Из преимуществ: такой дизайн проще разрабатывать, прогнозировать внешний вид сайта заранее, у дизайнера есть возможность наблюдения за размером строки. Главными недостатками являются: появление вертикального скроллинга на различных расширениях, ограничение сайта только одним оптимальным разрешением экрана.
