Влияние цвета на человека: значение и теория цвета

Используя цвет в дизайне, всегда нужно иметь в виду субъективность его восприятия разными индивидами. Конечно, есть общее универсальное значение, которое несет каждый из цветов, и восприятие которого по большей части у всех совпадает, однако существуют и различия, обусловленные историческим и культурным прошлым отдельного человека или целой страны. Например, может случиться, что 2 разных человека воспримут один и тот же цвет совершенно по-разному. Для этого цвет и его значение изучают, наука по изучению цвета называется колористикой. Именно колористика и подарила нам теорию цвета, к изучению которой мы сейчас приступаем. На протяжении этой статьи я буду иногда приводить примеры различий восприятия того или иного цвета в разных странах, и вы увидите, как сильно может меняться значение цвета в зависимости от культуры. Однако главная цель этой статьи всё-таки познакомить вас с влиянием цвета на человека западной культуры, дабы вы смогли применять эти знания на практике. А также мы рассмотрим использование каждого из цветов в веб-дизайне.
Тёплые цвета
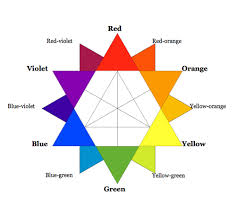
Тёплыми называются жёлтый, оранжевый и красный, а также все их оттенки и вариации. Красный и жёлтый здесь выступают основными, а оранжевый получается при их смешивании. Это цвета экстравертов, они создают импульс, направленный наружу. С тёплыми цветами нужно быть острожным, так как неверное их сочетание или чрезмерное злоупотребление их яркостью вызовет у аудитории через некоторое время усталость, раздражение, и боль в глазах. А если так, то продукция, производимая вами как дизайнером будет отталкивать. Чтобы этого избежать, научимся пользоваться каждым из этих цветов.
Красный. Красный цвет в западной культуре всегда считался символом тревоги и агрессии. Кроме того, это энергия, кровь, тепло, страсть, опасность, война. Этот цвет стоит использовать в случае, когда нужно побудить человека на что либо.
