Прототипирование сайтов

Прототип – это схематичный макет (набросок, эскиз, html-документ) страницы или страниц сайта, с изображенными на нем всеми элементами дизайна (кнопками, изображениями, меню, формами и т.д.). Бывает двух видов статичный (изображение) и динамичный (Html).
Для чего мы создаем прототип?
Как известно многие ошибки которые возникают на начальном этапе разработки того или иного проекта, связанны с неполным пониманием проекта. Упускаются многие детали из внимания, которые в последствие могут дорогого стоить. Для того чтобы избежать или минимизировать эти ошибки и производится прототипирование. Прототипирование сайтов дает нам возможность быстро построить четкую структуру, проанализировать ее. Выявить все недочеты и в кротчайшие сроки устранить, с минимальными потерями времени и финансовых средств.
Возможно, кто-то из вас скажет, что прототипирование не так важно, так как многие проекты схожи и схема расположение блоков и элементов одинаково. На самом же деле это отчасти не так, так как потребители отличаются друг от друга, и мыслят они по-разному. Нужно учитывать целевую аудиторию, как и что она воспринимает, на чем заострить внимание, а на чем нет.
Для этого производится анализ контента, из этого анализа получаем структуру, чтобы четко представить структуру и понять все ли верно мы делаем, в верном ли направление идем и помогает прототипирование.
На этапе прототипирования сайта детализация интерфейса и остальных мелочей не очень важны, важно построить правильную структуру и понять, как она будет взаимодействовать с пользователями.
Также не стоит забывать о том, что дизайнеру будет гораздо проще разработать дизайн сайта по прототипу нежели по брифу, ТЗ.
К прототипам обычно применяют такие требования как:
- Высокая скорость создания прототипа. Быстрое прототипирование позволяет сэкономить время на разработку проекта.
- Детализация (не для всех видов прототипов).
- Легкость и скорость внесения изменений в прототип.
- Интерактивность (возможность прототипа реагировать на действие пользователя).
- Доступность для всех участников процесса (заказчик, дизайнер, менеджер, программист и т.д.).
Методы прототипирования сайтов.
Существует множество различных методов прототипирования сайтов, я выделил несколько.
- Бумажное прототипирование;
- Прототипирование при помощи специальных программ (Axure Pro, WireframeSketcher, SketchFlow и т.д.);
- Прототипирование при помощи графических программ (Photoshop, Illustrator, InDesign и т.д.).
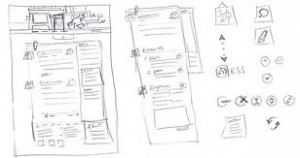
Бумажное прототипирование.
Один из самых простых и быстрых методов создания прототипов сайтов, со своими плюсами и минусами. Для того чтобы создать прототип достаточно взять лист бумаги и ручку (можно несколько цветов для наглядности) или карандаш.
Из плюсов данного метода можно отметить:
- высокую скорость создания прототипа;
- возможность создавать довольно детализированные прототипы;
- не требуются специальные знания (программирование, владение графическими редакторами);
- оптимальная скорость изменения прототипа, за счет перерисовки;
- возможность оставлять комментарии в любых местах прототипа любым из участников разработки проекта.
Из минусов данного метода можно отметить:
- отсутствует интерактивность у прототипа, может не выявить ряд проблем в интерфейсе;
- внесение изменений не всегда возможно, приходится перерисовывать;
- недостоверность размеров элементов на прототипе, возможны последствия при создание дизайна сайта;
- не всегда имеет эстетичный вид, за счет чего может не понравиться заказчику.
