Daily Archives: 08.02.2014
Приложения с гладким градиентом в дизайне

С выходом новой, седьмой по счету версии iOS, дизайнеры и разработчики приложений получили возможность взглянуть на мобильный интерфейс под новым углом. Одним из «углов», который мы будем видеть теперь чаще других, стали градиенты. Самое простое, на наш взгляд, украшение в инструментарии дизайнеров. Градиент имеет множество вариаций и запросто способен оживить или наоборот испортить дизайн, в зависимости от того какую цветовую палитру мы выберем.
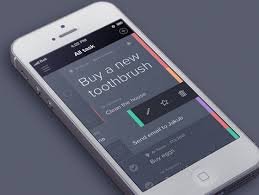
Вертикальная навигация в интерфейсах приложений
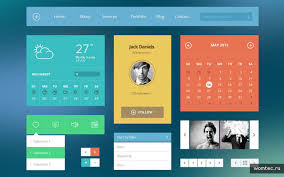
Бесплатные psd-шаблоны во flat стиле

Дизайн продолжает стремиться к простоте. Именно с простоты он начался, затем изменился в сторону сложных и разноцветных элементов и вот теперь вновь возвращается к началу. Но на этот раз не таким пустым, как это было лет 10 назад. Мы видим, как все больше сайтов избавляются от блеска, становясь максимально продуманными и дружелюбными по отношению к посетителю.
Форма авторизации в дизайне мобильных приложений

Форма авторизации — неотъемлемая часть множества мобильных приложений и сайтов. Порой именно экран авторизации первое, что мы видим, впервые зайдя в приложение. Такой выбор обусловлен двумя взаимосвязанными вещами: малым размером экрана и «удалением» лишних деталей в пользу сосредоточивания внимания пользователя на одной, конкретной вещи. В данном случае это ввод личных данных.
Длинные тени в дизайне

Как не сложно догадаться, длинные тени — это тени, отходящие от объекта, намного дальше, нежели обычные. Изначально, этот эффект можно было увидеть только на фотографиях, где солнце было максимально близко к горизонту (как правило, во время рассвета или заката) и все объекты отбрасывали длинные тени. С помощью этого эффекта фотографы придавали снимку драматизм.
Секреты удачного дизайна сайта

Скорее всего, вы создали очень привлекательный сайт, но не приняли во внимание принципы дизайна в процессе создания. Что это означает? То, что даже если у вас есть вся необходимая информация и страницы выглядят шикарно, вы неправильно воспользовались правилами дизайна и скорей всего неудачно акцентируете внимание на идее. Вся информация, которую вы предоставляете вашим посетителям — полезна, но так, как вы ее предоставляете и какими инструментами веба вы воспользуетесь, чтобы показать эту информацию посетителям, очень влияет и контролирует то, как пользователь усваивает и воспринимает ee. С большинством принципов дизайна вы, скорей всего, уже знакомы, но напомнить никогда не лишне.
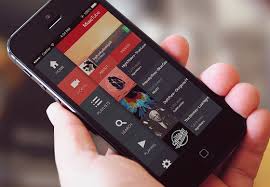
Примеры дизайна музыкальных приложений
Создание анимации сайта: разработка подвижных изображений

Создание анимации – яркий пример интересного и «живого» атрибута. На разных Веб сайтах анимацию используют по-разному. На одних, используют анимированные баннеры, на других отдельные элементы в шаблонах. Обычно, «эффект движения картинок» используют для привлечения посетителя к определённым элементам, которые несут в себе некоторую полезную информацию. Но, в последнее время, дизайнеры стали применять анимацию и для украшения самого шаблона страницы.
Создание 3D изображений: разработка 3D моделей

3D графика – это моделирование объемных моделей при помощи специального программного обеспечения, которые позволяют максимально точно, вплоть до размеров, отобразить выбранный Вами предмет или объект. На сегодняшний день, трехмерное моделирование используется во многих сферах бизнеса. Также популярным оно является и в Веб-дизайне.
Дизайн сайтов в статьях

Что значит разработать дизайн? Каких знаний требует разработка графического оформления сайта?
На все эти и многие другие вопросы мы сейчас постараемся ответить. Первым делом, хотелось бы сказать, что дизайн можно разработать как самостоятельно, так и обратившись в специализирующиеся в данной сфере веб-студии.