Примеры веб-дизайна приглушенных цветов с разноцветными

Одни тенденции часто намного гламурнее других, однако это совершенно не означает, что следование последним не способно привести к впечатляющим результатам. В этой статье я хочу показать вам сайты, которые основаны на палитре приглушенных — серого и других неброских тонов и «приправлены» радугой цветов.
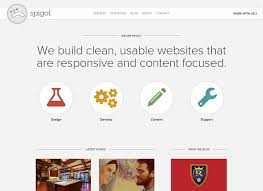
Рассмотрим один наглядный пример. Взгляните на сайт SpigotDesign.com. Основные цвета — белый и серый, что сразу бросается в глаза, однако добавлены и окрашенные элементы, при этом не какого-то одного акцентного цвета, а разных. Эти цветные «пятна» дополнительно выделяют ключевые данные на странице и помогают направлять пользователей к содержимому, которое те, вероятно, ищут.
Еще одним примером, где данный подход оказался очень эффективным, является сайт Regent College. Здесь цвета задействованы для выделения навигационных ссылок, а также окраски соответствующих частей содержимого, которые отображаются на экране при навигации по сайту.
По какой-то странной причине другая тенденция, которая четко прослеживается в приведенных далее примерах, использование круглых форм. Кстати, я посвятил целый раздел данной книги использованию кругов в качестве элементов дизайна. Почему эти двое сопутствуют друг другу, мне точно не известно. Я долго размышлял на эту тему и тщательно исследовал образцы, относящиеся к обеим категориям, в поисках некой связи.
Честно говоря, я понятия не имею, почему дизайнеры проявили интерес к таким схожим решениям. Возможно, дизайнеры использовали схожие источники вдохновения. В любом случае, все это является частью увлекательного процесса изучения тенденции и тем — иногда вы будете сталкиваться с очень интересными шаблонами.
В заключение хочу подчеркнуть одну из главных особенностей рассматриваемой тенденции. Если фон имеет приглушенный цвет, то цветные элементы смогут выделиться на нем. По этой причине рассматриваемая тенденция является эффективным способом управления поведением пользователей и побуждения их концентрировать внимание на наиболее важных точках конверсии сайт
