Вертикальная навигация в интерфейсах приложений

В дизайне бокового меню уже нет ничего нового. Различные конструкции, используемые на сайтах, прошли долгий путь совершенствования, благодаря чему они выглядят простыми и понятными, не перегружают интерфейс и выполняют свою главную функцию — навигацию по страницам.
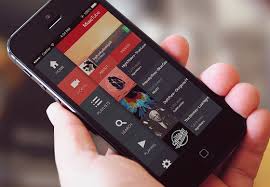
Несмотря на то, что в мобильных приложениях преобладает горизонтальная навигация, есть отличные примеры, где вертикально расположенное меню ничем не уступает по функциональности другим аналогичным приложениям, а по внешнему виду еще превосходит их.
Благодаря таланту и фантазии дизайнеров, работающих над внешним видом будущего приложения, боковые меню выглядят современно и стильно. Многие из них подкреплены иконками, строкой поиска, подписями, а так же различными эффектами, делающими работу с этим обыденным элементом приятной и интересной. Один из самых популярных и широко распространенных эффектов — механизм показа и скрытия меню. Реализован он, как правило, с помощью небольшой иконки активации, по нажатию на которую меню выезжает с левой или правой стороны экрана.
Увидеть этот эффект у нас, к сожалению, не получится, но представить, как он работает, мы запросто сможем. Как сможем и оценить примеры интерфейсов приложений и концептов, которые мы для вас подготовили.
